Dessa briljanta typsnitt är alla gratis att ladda ner, och du kan göra vad du vill med dem: inga begränsningar!
Hur man väljer
Så hur väljer du det bästa Google Font för ditt projekt?Först måste du kontrollera om det är lämpligt för designelementen du använder.Vissa teckensnitt passar till exempel normalstor brödtext men inte stora rubriker och vice versa.Du vill också veta att teckensnittsfamiljen innehåller alla funktioner du behöver.Till exempel, finns typsnittet tillgängligt i ett tillräckligt utbud av vikter och stilar?Behöver du stöd för flera språk, siffror, bråk etc.?
Du måste också tänka på läsbarheten: det är värt att till exempel jämföra O och 0, l och 1 för att se hur urskiljbara de är.Och om du behöver mycket designflexibilitet, finns det flera bredder och optiska storlekar (olika versioner av ett typsnitt avsedda att användas i olika storlekar), eller finns typsnittet tillgängligt som ett variabelt teckensnitt?
Med allt detta i åtanke, här är vårt urval av 20 fantastiska Google-teckensnitt att komma igång med.De är gratis och snabba att ladda ner, helt utan förpliktelser, så varför inte prova dem alla?
1. DM Sans av Colofon
DM Sans är en geometrisk sans serif-design med låg kontrast avsedd för användning i mindre textstorlekar.Den designades av Colofon som en utveckling av den latinska delen av ITF Poppins av Jonny Pinhorn.Den stöder en Latin Extended glyph set, vilket möjliggör typsättning för engelska och andra västeuropeiska språk.

2. Space Grotesk av Florian Karsten
Space Grotesk är en proportionell sans-serif baserad på Colofons fastbredd Space Mono-familj (2016).Ursprungligen designad av Florian Karsten 2018, behåller den monospacens idiosynkratiska detaljer samtidigt som den optimerar för förbättrad läsbarhet vid icke-displaystorlekar.

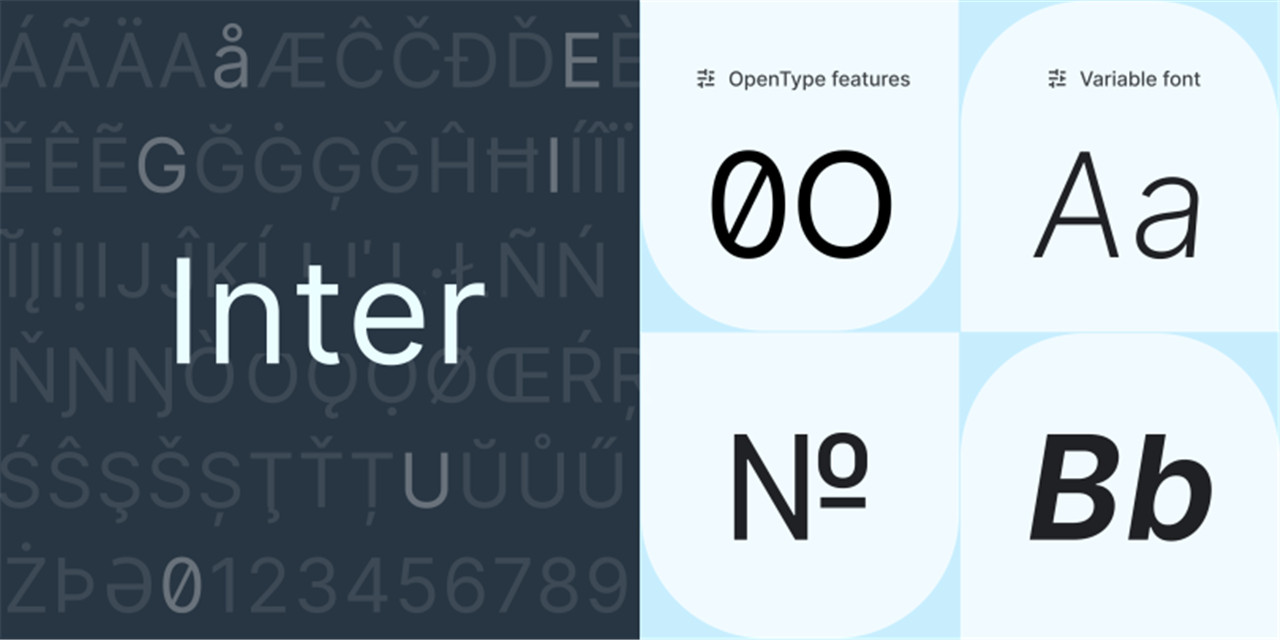
3. Inter av Rasmus Andersson
Leds av svenske mjukvarudesignern Rasmus Andersson, är Inter ett variabelt typsnitt designat för datorskärmar, med en hög x-höjd för att underlätta läsbarheten av text med blandade versaler och gemener.Den innehåller också flera OpenType-funktioner, inklusive tabellnummer, kontextuella alternativ som justerar skiljetecken beroende på formen på omgivande glyfer, och en streckad nolla för när du behöver göra noll från bokstaven O.

4. Eczar av Vaibhav Singh
Eczar är designad för att ge livlighet och kraft till sättning med flera skrifter på latin och devanagari.Den här teckensnittsfamiljen ger en stark blandning av personlighet och prestanda, både i textstorlekar och i displayinställningar, och erbjuder ett brett uttrycksfullt utbud.Designens visningskvaliteter intensifieras med en motsvarande viktökning, vilket gör de tyngsta vikterna bäst lämpade för rubriker och visningsändamål.

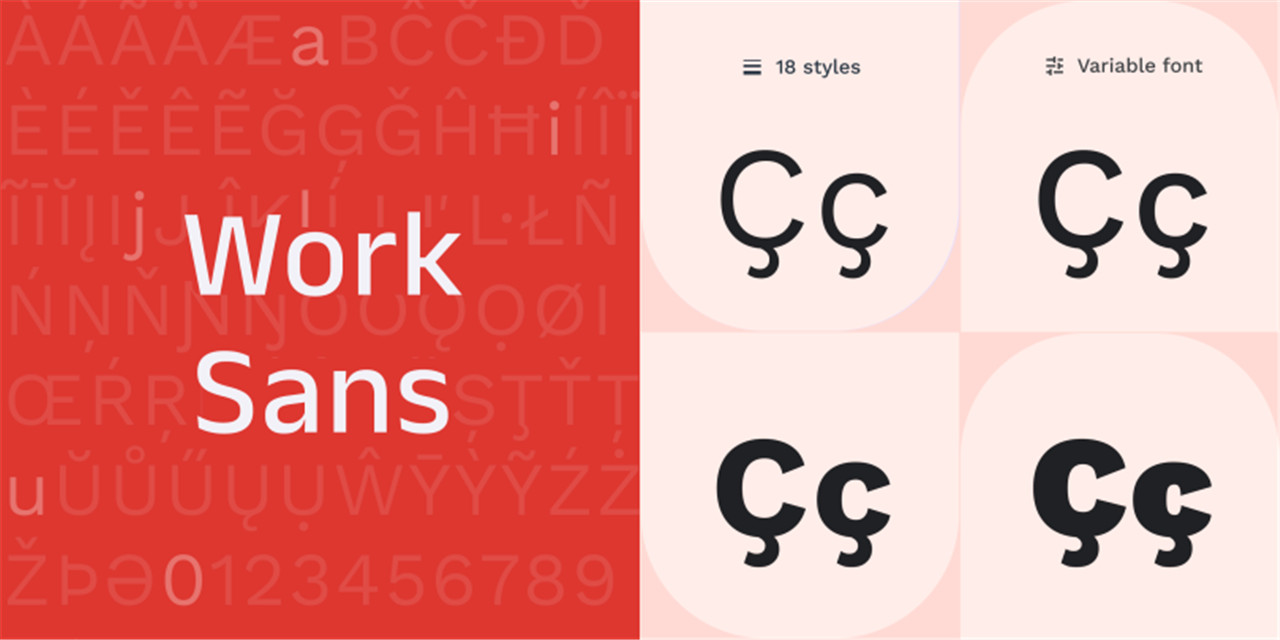
5. Work Sans av Wei Huang
Baserat löst på tidiga grotesker, som de av Stephenson Blake, Miller och Richard, och Bauerschen Giesserei, är Work Sans förenklat och optimerat för skärmupplösningar.Till exempel är diakritiska tecken större än hur de skulle vara i tryck.De vanliga vikterna är optimerade för textanvändning på skärmen vid medelstora storlekar (14-48px), medan de som ligger närmare de extrema vikterna är mer lämpade för displayanvändning.

6. Manrope av Mikhail Sharanda och Mirko Velimirovic
2018 designade Mikhail Sharanda Manrope, en modern sans-serif-typsnittsfamilj med öppen källkod.En korsning av olika teckensnittstyper, det är semi-kondenserad, halvrundad, semi-geometrisk, semi-din och semi-grotesk.Den använder minimala variationer i tjockleken och en halvstängd öppning.Under 2019 samarbetade Mikhail med Mirko Velimirovic för att konvertera det till ett variabelt typsnitt.

7. Fira av Carrois
Leds av Berlin-gjuteriet Carrois, Fira är designat för att integreras med karaktären hos Mozillas FirefoxOS.Mer allmänt syftar denna typsnittsfamilj till att täcka läsbarhetsbehoven för ett stort antal handenheter med olika skärmkvalitet och rendering.Den finns i tre bredder, alla åtföljda av kursiv stil, och inkluderar en Mono Spaced-variant.

8. PT Serif av Alexandra Korolkova, Olga Umpeleva och Vladimir Yefimov
PT Serif släpptes av ParaType 2010 och är en pan-kyrillisk teckensnittsfamilj.Ett tillfälligt serif-typsnitt med humanistiska terminaler, det är designat för användning tillsammans med PT Sans och är harmoniserat över mått, proportioner, vikter och design.Regelbundna och feta vikter med motsvarande kursiv stil bildar en standardtypsnittsfamilj för brödtext.Samtidigt är två bildtextstilar i vanlig och kursiv stil för användning i små punktstorlekar.

9. Cardo av David Perry
Cardo är ett stort Unicode-teckensnitt speciellt designat för behoven hos klassiker, bibelforskare, medeltida och lingvister.Det fungerar också bra för allmän sättning i projekt som söker ett "gammaldags" utseende.Dess stora teckenuppsättning stöder många moderna språk, såväl som de som krävs av forskare.Teckensnittsuppsättningen innehåller ligaturer, gammaldags siffror, äkta små versaler och en mängd olika skiljetecken och mellanslag.

10. Libre Franklin av Pablo Impallari
Leds av det argentinska typgjuteriet Impallari Type, är Libre Franklin en tolkning och expansion av det klassiska Franklin-gotiska typsnittet av Morris Fuller Benton.Denna mångsidiga sans-serif är bra att använda i brödtext och rubriker, och dess karaktärer har distinkta rundade hörn som blir uppenbara i stora storlekar.

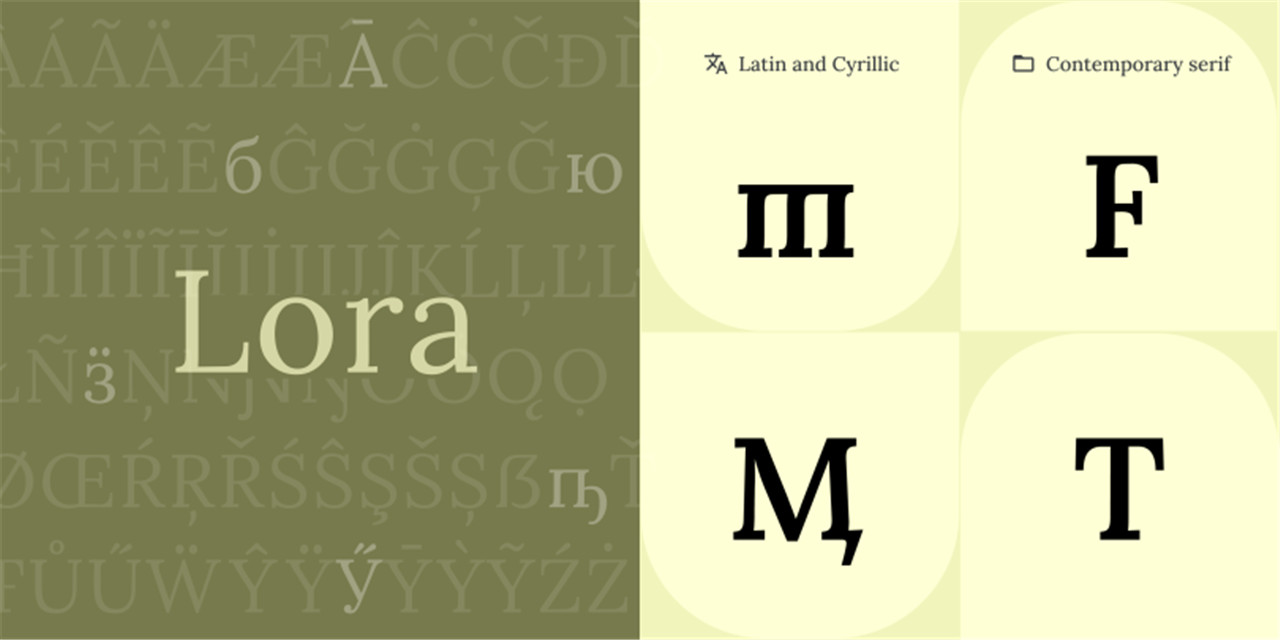
11. Lora av Cyreal
Ett modernt typsnitt med rötter i kalligrafi, Lora är väl lämpat för användning i brödtext.Kännetecknad av måttlig kontrast, borstade kurvor och drivande seriffer, förmedlar den utan ansträngning stämningen i en modern berättelse eller konstuppsats.Den är optimerad för skärmar och fungerar även bra i tryck, och den har uppdaterats till ett variabelt teckensnitt sedan 2019.

12. Playfair Display av Claus Eggers Sørensen
Inspirerad av bokstäverna från John Baskerville och "Scotch Roman"-designer från slutet av 1700-talet, är Playfair ett övergångsdisplaytypsnitt med hög kontrast och känsliga hårlinjer.Lämplig för användning i stora storlekar, den fungerar bra tillsammans med Georgia för brödtext.

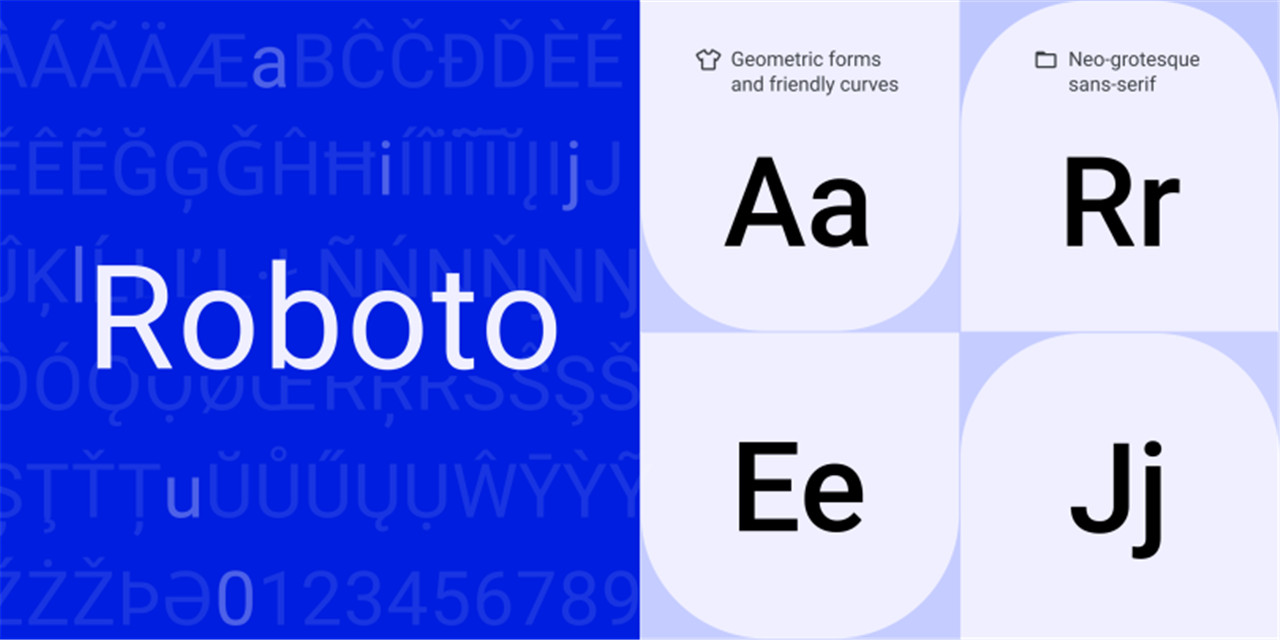
13. Roboto av Christian Robertson
Roboto är en neo-grotesk sans-serif typsnittsfamilj som ursprungligen utvecklades av Google som systemteckensnitt för dess Android-operativsystem.Den har ett mekaniskt skelett, och formerna är till stor del geometriska, med vänliga och öppna kurvor.Den vanliga familjen ger en naturlig läsrytm som är vanligare hos humanist- och seriftyper och kan användas tillsammans med Roboto Condensed-familjen och Roboto Slab-familjen.

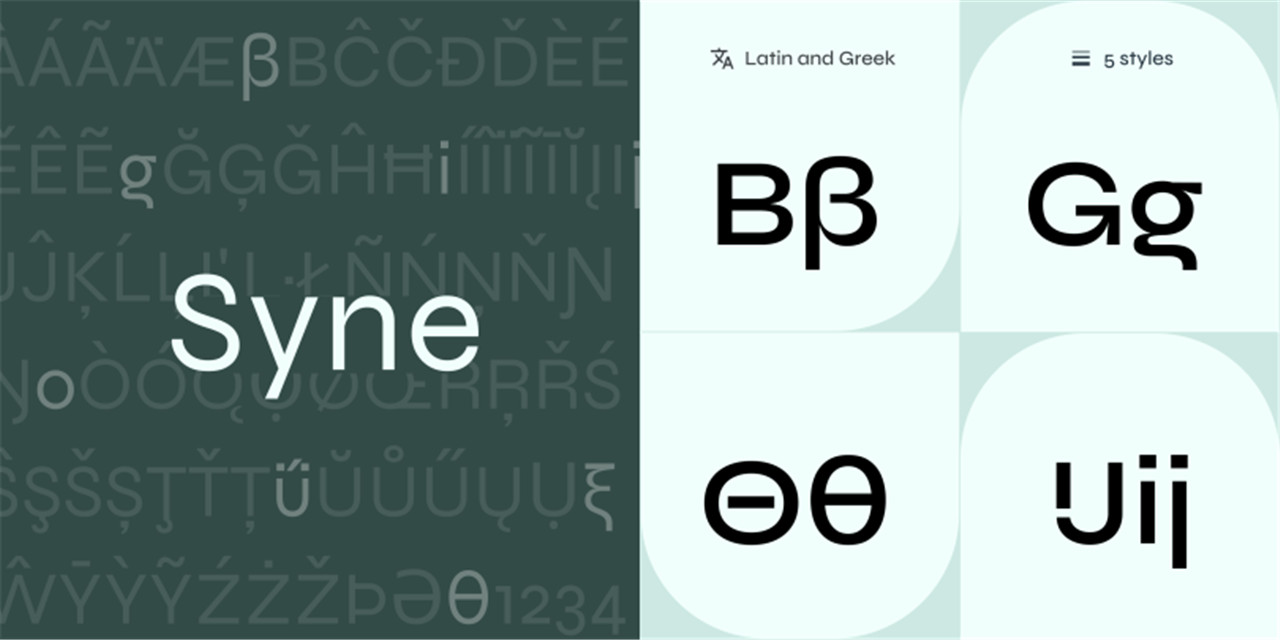
14. Syne av Bonjour Monde
Konceptualiserad av Bonjour Monde och designad av Lucas Descroix med hjälp av Arman Mohtadji, Syne designades ursprungligen 2017 för det parisiska konstcentret Synesthésies.Det representerar en utforskning av atypiska associationer av vikter och stilar och är ett bra val för alla som är öppna för att göra radikala grafiska designval.Ett grekiskt manus designat av George Triantafyllakos lades till 2022.

15. Libre Baskerville av Impallari Type
Libre Baskerville är ett webbteckensnitt optimerat för brödtext, vanligtvis 16px.Den är baserad på American Type Founders klassiska Baskerville från 1941 men har en högre x-höjd, bredare räknare och lite mindre kontrast, vilket gör att den fungerar bra för läsning på skärmen.

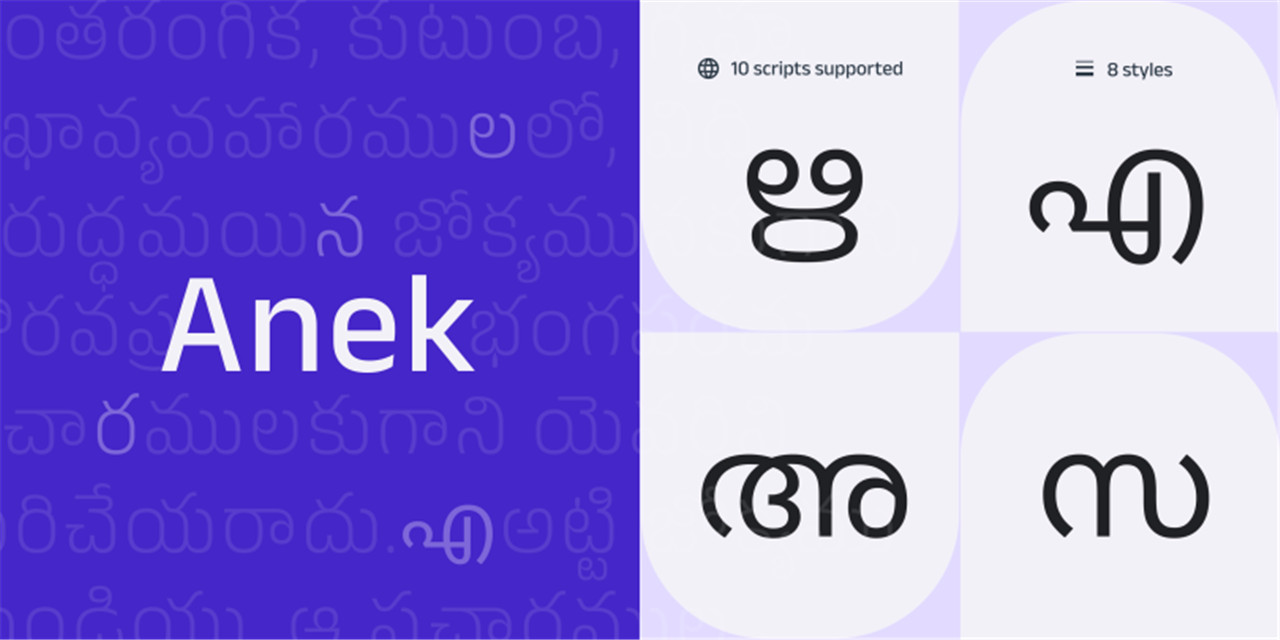
16. Anek av Ek Type
Anek är en ny tolkning av Indiens brevtraditioner.När de är mest förtätade håller kapselformerna strukturerna kompakta och ger en grafisk struktur.I den breda änden av spektrumet låter det extra benutrymmet varje bokstav gäspa och sträcka sig in i dess budskap.Och vid de djärvaste vikterna är den idealisk för rubriker och ordmärken.Anek finns i 10 manus: Bangla, Devanagari, Kannada, Latin, Gujarati, Gurmukhi, Malayalam, Odia, Tamil och Telugu.

17. Quicksand av Andrew Paglinawan
Quicksand skapades av Andrew Paglinawan 2008 med geometriska former som grund, och är en display sans serif med rundade terminaler.Det är bäst att använda för visningsändamål men förblir läsbart nog att användas i små storlekar också.2016 reviderades den grundligt av Thomas Jockin, och 2019 konverterade Mirko Velimirovic den till ett variabelt typsnitt.

18. Skarv av Christian Thalmann
Skarv är en serif-familj som är inspirerad av Claude Garamonts design från 1500-talet.Den består av totalt 45 teckensnittsfiler som spänner över nio olika visuella stilar och fem vikter.Skarv är standardversionen, Cormorant Garamond har större diskar, Cormorant Infant har en envånings a och g, Cormorant Unicase blandar gemener och versaler, och Cormorant Upright är en kursiv design.

19. Alegreya av Juan Pablo del Peral, Huerta Tipográfica
Alegreya är ett typsnitt designat för litteratur.Den förmedlar en dynamisk och varierad rytm som underlättar läsningen av långa texter och översätter andan av kalligrafiska bokstäver till ett modernt typografiskt språk.Denna "superfamilj", som inkluderar både serif- och sans-serif-familjer, ger en stark och harmonisk text.

20. Poppins av Indian Type Foundry
Poppins är en geometrisk sans serif med stöd för devanagari och latinska skriftsystem.Många av de latinska glyferna, som et-tecken, är mer konstruerade och rationalistiska än vad som är typiskt, medan Devanagari-designen är det första typsnittet någonsin med en rad vikter i denna genre.Båda är baserade på ren geometri, särskilt cirklar.Varje bokstavsform är nästan monolinjär, med optiska korrigeringar som tillämpas på streckfogar där det är nödvändigt för att bibehålla en jämn typografisk färg.

Posttid: 2022-11-11
